Ada banyak cara dalam mengasah kemampuan menulis. Salah satunya adalah mengelola blog. Berbagai topik dapat menjadi konten blog, tidak terkecuali, matematika.
Namun, blog matematika berbeda dengan blog pada umumnya. Dalam blog matematika dibutuhkan usaha ekstra untuk menampilkan ekspresi atau formula matematika, seperti $ax^2+bx+c$.
Berdasarkan cara menampilkan ekspresi matematika, kami membagi blog matematika menjadi tiga kelompok. Kelompok pertama menggunakan teks untuk menyatakan ekspresi matematika. Sebagai contoh, f(x)=2x^3-x^2+1 untuk menyatakan fungsi $f(x)=2x^3-x^2+1$.
Cara ini sebaiknya dihindari, apalagi untuk ekspresi matematika yang kompleks. Pembaca mungkin kesulitan dalam memahami maksud yang ingin disampaikan. Sebagai contoh, sulit bagi pembaca untuk memahami maksud$$\lim_{x \to c} [f(x)+g(x)]$$jika kita menggunakan teks biasa.
Kelompok kedua menggunakan gambar (gif, png, atau jpg) untuk menyatakan ekspresi matematika. Keluaran yang dihasilkan cukup baik, namun tidak cocok digunakan secara inline (pada baris yang sama dengan teks).
Seringkali, posisi ekspresi matematika lebih tinggi daripada teks di sekitarnya. Ukurannya pun kadang tidak serasi. Alasan lainnya, proses pembuatan dan pemasangan gambar bisa menyita waktu.
Kelompok ketiga menggunakan script untuk menampilkan formula matematika. Salah satunya adalah blog ini. Ekspresi matematika $y^2=a_1x+a_2$ ditampilkan dengan bantuan Pustaka JavaScript (JavaScript Library).
Kami menyarankan cara ini dalam menampilkan ekspresi matematika. Namun, beberapa blog masih mengalami beberapa masalah dalam penerapannya. Masalah yang kerap muncul adalah ekspresi matematika terpotong atau melewati batas halaman pada tampilan mobile.
Berikut contoh ekspresi matematika yang demikian.

Oleh karena itu, kami merasa perlu untuk menyajikan Panduan Mengelola Blog Matematika. Tujuannya, agar blog matematika dapat memberi pengalaman yang lebih baik bagi pembaca dalam belajar matematika secara online. Terutama di masa pandemi ini, di mana belajar online tidak terhindarkan lagi.
Dalam sisa tulisan ini, kami menggunakan istilah "Formula Matematika" untuk menyatakan formula, ekspresi, atau simbol-simbol matematika.
Sebelum membahas lebih lanjut, mari perhatikan Daftar Isi berikut.
Daftar Isi
- Membuat Blog
- Pilih MathJax atau KaTeX?
- MathJax
- KaTeX
- Konfigurasi Blog Untuk Menampilkan Formula
- Blogger
- Wordpress
- Uji Coba
- Tutorial LaTeX Dasar
- Huruf Yunani
- Fungsi Trigonometri
- Logika dan Himpunan
- Pertidaksamaan
- Operator
- Kurung
- Matriks
- Lainnya
- Mengenal Tipe Inline dan Display
- Perataan pada Beberapa Baris Persamaan
- Formula Melewati Batas Halaman
- Penutup
Mari memulai dengan langkah pertama.
Membuat Blog
Tersedia banyak platform untuk mengelola sebuah blog, seperti WordPress.com, WordPress.org, dan Blogger. Namun, panduan ini dikhususkan untuk WordPress.org dan Blogger.
Alasannya, kedua platform inilah yang paling populer dan perlu konfigurasi sebelum menampilkan formula matematika. Berbeda dengan WordPress.com, yang selain populer, juga bisa menampilkan formula matematika tanpa konfigurasi terlebih dahulu. Meskipun, dengan beberapa keterbatasan.
Karena kita tidak membahas mengenai WordPress.com, maka penyebutan WordPress dalam sisa tulisan ini merujuk ke WordPress.org.
Sebelum melanjutkan, pastikan anda telah memiliki blog yang dikelola di Blogger atau WordPress. Jika belum punya, anda bisa mengikuti langkah-langkah dalam Panduan Membuat Blog.
Pilih MathJax atau KaTeX?
Selain JavaScript, masih ada cara lain dalam menampilkan formula matematika, yaitu dengan MathML. Namun, kebanyakan web browser belum mendukung penggunaan MathML, termasuk Google Chrome.
Mengingat beragamnya web browser, kita perlu menghindari penggunaan MathML. Setidaknya, hingga kebanyakan web browser mendukung penggunaan MathML. Atas pertimbangan tersebut, kami menyarankan penggunaan JavaScript.
Ada beberapa Pustaka JavaScript (JavaScript Library) yang dapat digunakan. Dua di antaranya adalah MathJax dan KaTeX.
MathJax dan KaTeX memiliki kelebihan masing-masing. Kelebihan MathJax terletak pada kelengkapan fitur, sedangkan KaTeX pada kecepatan render. Secara sederhana, render dapat diartikan sebagai proses untuk menampilkan formula.
Sebelum melanjutkan, anda diharapkan telah memilih salah satu dari MathJax atau KaTeX. Jika anda memilih MathJax, maka anda boleh melewati bagian yang membahas tentang KaTeX. Begitupun sebaliknya.
MathJax
MathJax adalah library yang paling lengkap, dalam menampilkan formula matematika. MathJax mendukung beberapa jenis input, seperti TeX dan MathML. MathJax juga mendukung beberapa jenis output, seperti HTML+CSS dan SVG.
Dalam panduan ini, kita menggunakan input TeX dan output HTML+CSS.
Berikut adalah script yang diperlukan untuk menggunakan MathJax.
<script>
MathJax = {
tex: {inlineMath: [['$', '$'], ['\\(', '\\)']]}
};
</script>
<script type="text/javascript" id="MathJax-script" async
src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js">
</script>
KaTeX
KaTeX adalah library yang paling cepat, dalam menampilkan formula matematika. Hal ini diklaim dalam situs resmi KaTeX. Blog ini pernah menggunakan MathJax dan KaTeX. Dari segi kecepatan, perbedaannya memang cukup terasa.
Berikut adalah script yang diperlukan untuk menggunakan KaTeX.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.11.1/dist/katex.min.css" integrity="sha384-zB1R0rpPzHqg7Kpt0Aljp8JPLqbXI3bhnPWROx27a9N0Ll6ZP/+DiW/UqRcLbRjq" crossorigin="anonymous">
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.11.1/dist/katex.min.js" integrity="sha384-y23I5Q6l+B6vatafAwxRu/0oK/79VlbSz7Q9aiSZUvyWYIYsd+qj+o24G5ZU2zJz" crossorigin="anonymous"></script>
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.11.1/dist/contrib/auto-render.min.js" integrity="sha384-kWPLUVMOks5AQFrykwIup5lo0m3iMkkHrD0uJ4H5cjeGihAutqP0yW0J6dpFiVkI" crossorigin="anonymous"></script>
<script>
document.addEventListener("DOMContentLoaded", function() {
renderMathInElement(document.body, {
delimiters: [
{left: "$$", right: "$$", display: true},
{left: "$", right: "$", display: false},
{left: "\\(", right: "\\)", display: false},
{left: "\\[", right: "\\]", display: true}
]
});
});
</script>
Konfigurasi Blog Untuk Menampilkan Formula
Pada bagian sebelumnya, telah disajikan script untuk menggunakan MathJax dan KaTeX. Sebelum melanjutkan, anda perlu menyalin salah satu script tersebut.
Salin script MathJax jika anda ingin menggunakan MathJax. Lakukan hal serupa jika anda memilih KaTeX.
Bahasan ini dibagi menjadi dua bagian. Bagian pertama disediakan bagi pengguna Blogger, dan bagian kedua disediakan bagi pengguna WordPress.
Anda boleh melewati bahasan Blogger, jika anda pengguna WordPress. Begitupun sebaliknya.
Blogger
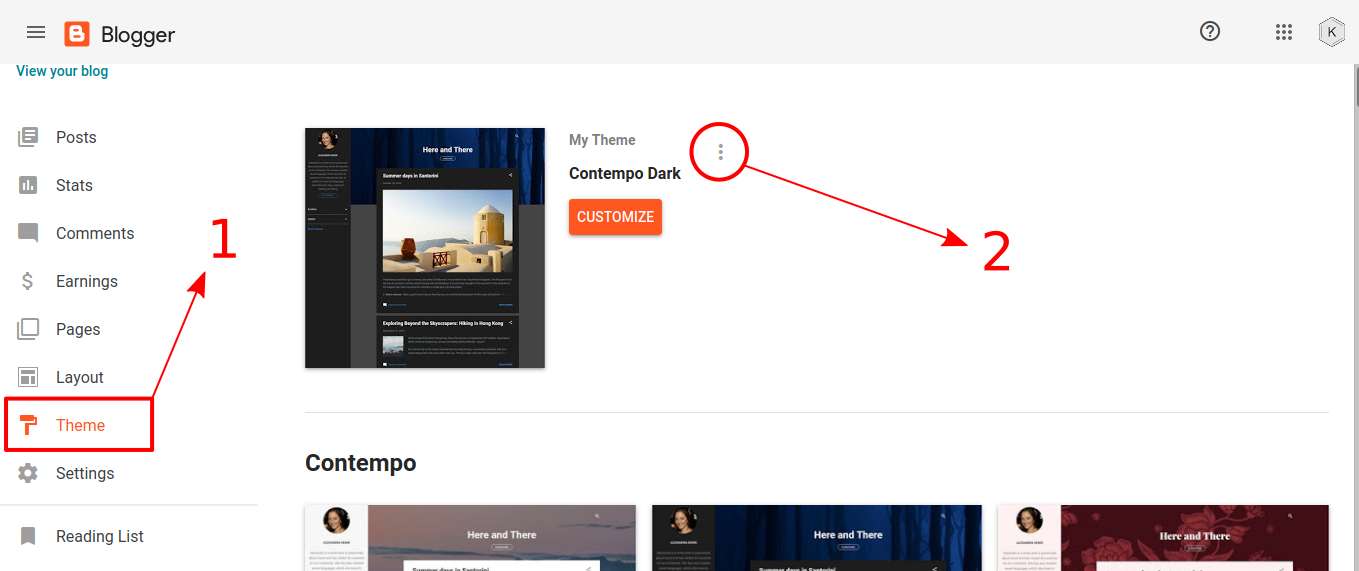
Silakan login ke Blogger, lalu pilih menu Theme. Berikutnya, klik tiga titik yang ada di sebelah kanan nama tema.

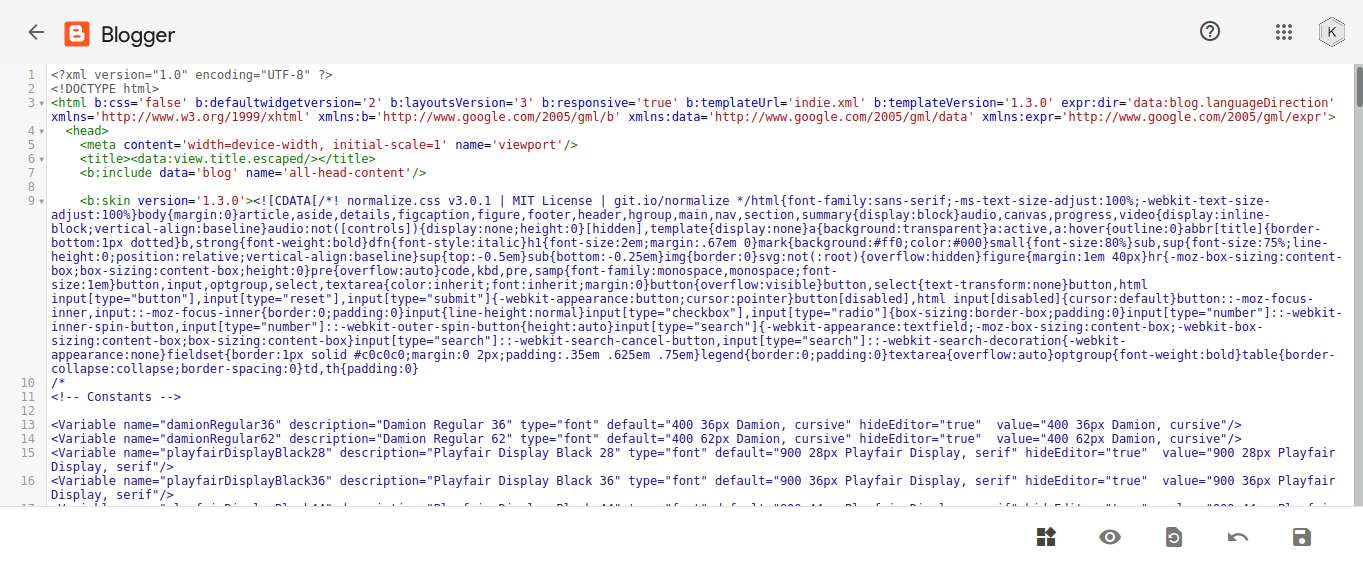
Akan muncul beberapa pilihan. Klik Edit HTML, sehingga muncul tampilan seperti berikut.

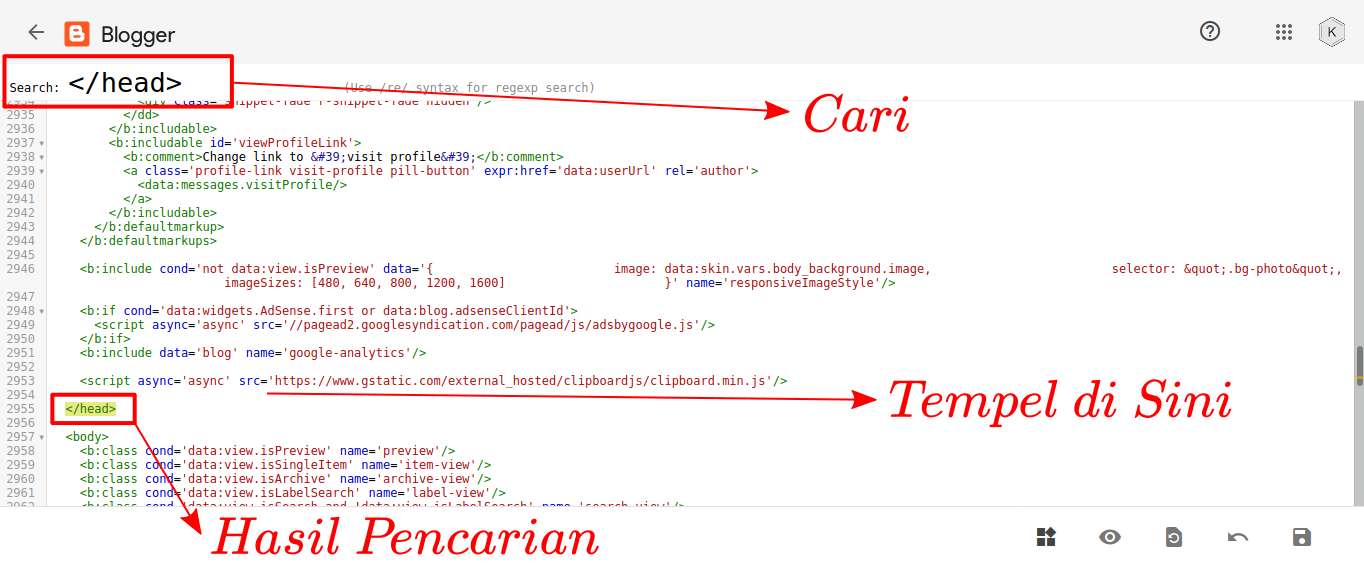
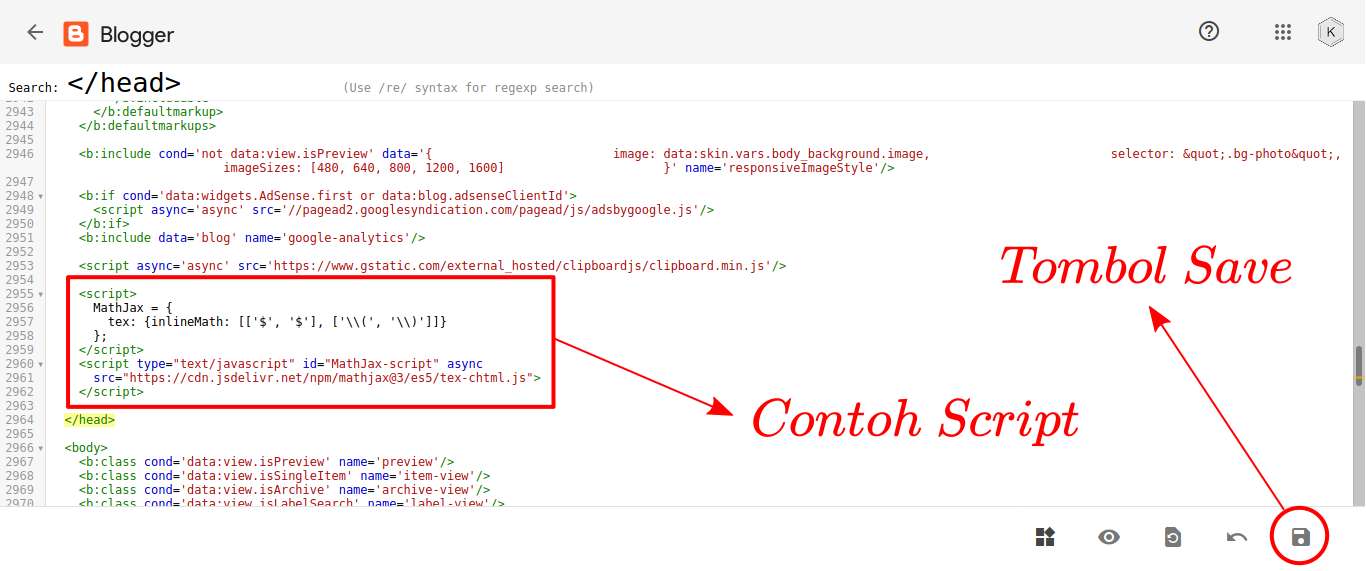
Klik pada sembarang kode yang muncul, lalu tekan Ctrl+F. Ketikkan </head>, untuk mencari kata </head>.

Tempel (paste) script konfigurasi blogger, di atas kode </head>.

Terakhir, tekan tombol Save.
Wordpress
Silakan login ke Dashboard WordPress, lalu pasang plugin Insert Headers and Footers.
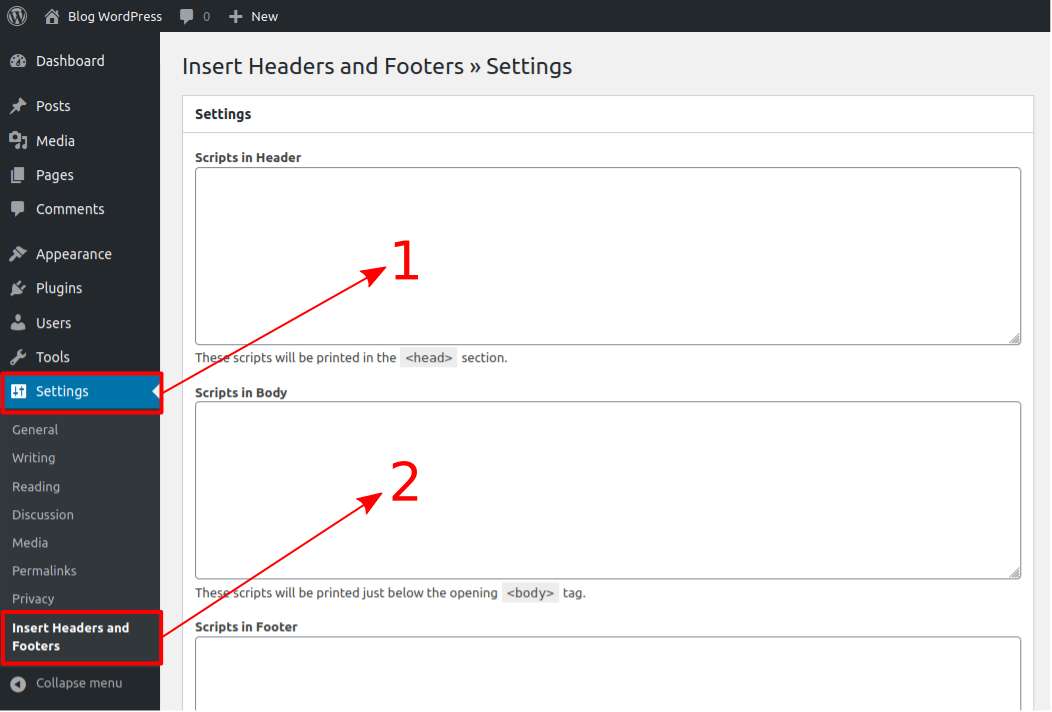
Setelah plugin diaktifkan, klik Insert Header and Footers pada menu Settings.

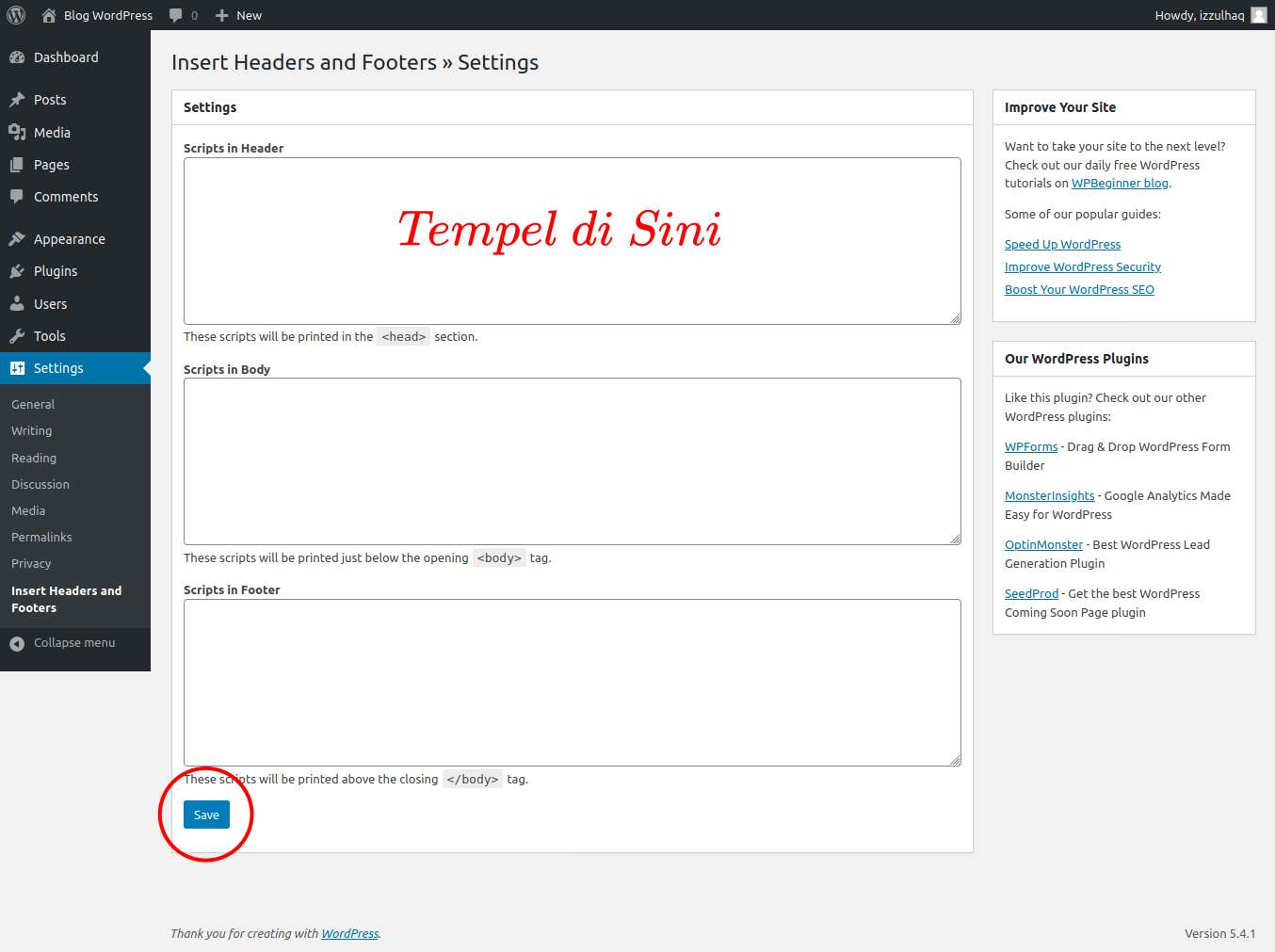
Pada bagian Scripts in Header, tempel script konfigurasi untuk wordpress.

Terakhir, tekan tombol Save.
Uji Coba
Sebelum melanjutkan, kita perlu memeriksa apakah blog telah siap untuk menampilkan formula matematika. Untuk itu, buat sebuah post di Blogger/WordPress, dengan isi:
Contoh 1: $\frac{a}{b}$
Contoh 2: $$\sqrt{2}$$Berikutnya, pilih Preview. Jika tampil pecahan $\frac{a}{b}$ dan bentuk akar $\sqrt{2}$, maka blog anda sudah bisa menampilkan formula matematika.
Tutorial LaTeX Dasar
Huruf Yunani
| Simbol | Script | Simbol | Script |
|---|---|---|---|
| $\alpha$ | \alpha | $\psi$ | \psi |
| $\beta$ | \beta | $\omega$ | \omega |
| $\gamma$ | \gamma | $\Gamma$ | \Gamma |
| $\delta$ | \delta | $\Delta$ | \Delta |
| $\epsilon$ | \epsilon | $\Theta$ | \Theta |
| $\zeta$ | \zeta | $\Lambda$ | \Lambda |
| $\eta$ | \eta | $\Xi$ | \Xi |
| $\theta$ | \theta | $\Pi$ | \Pi |
| $\iota$ | \iota | $\Sigma$ | \Sigma |
| $\kappa$ | \kappa | $\Upsilon$ | \upsilon |
| $\lambda$ | \lambda | $\Phi$ | \Phi |
| $\mu$ | \mu | $\Psi$ | \Psi |
| $\nu$ | \nu | $\Omega$ | \Omega |
| $\xi$ | \xi | $\varepsilon$ | \varepsilon |
| $\pi$ | \pi | $\vartheta$ | \vartheta |
| $\rho$ | \rho | $\varkappa$ | \varkappa |
| $\sigma$ | \sigma | $\varpi$ | \varpi |
| $\tau$ | \tau | $\varrho$ | \varrho |
| $\upsilon$ | \upsilon | $\varsigma$ | \varsigma |
| $\phi$ | \phi | $\varphi$ | \varphi |
| $\chi$ | \chi |
Fungsi Trigonometri
| Simbol | Script | Simbol | Script |
|---|---|---|---|
| $\sin$ | \sin | $\arcsin$ | \arcsin |
| $\cos$ | \cos | $\arccos$ | \arccos |
| $\tan$ | \tan | $\arctan$ | \arctan |
| $\csc$ | \csc | $\sinh$ | \sinh |
| $\sec$ | \sec | $\cosh$ | \cosh |
| $\cot$ | \cot | $\tanh$ | \tanh |
| $\coth$ | \coth |
Logika dan Himpunan
| Simbol | Script | Simbol | Script |
|---|---|---|---|
| $\exist$ | \exists | $\land$ | \land |
| $\nexists$ | \nexist | $\lor$ | \lor |
| $\forall$ | \forall | $\to$ | \to |
| $\neg$ | \neg | $\gets$ | \gets |
| $\subset$ | \subset | $\mapsto$ | \mapsto |
| $\supset$ | \supset | $\implies$ | \implies |
| $\in$ | \in | $\iff$ | \iff |
| $\notin$ | \notin | $\emptyset$ | \emptyset |
| $\ni$ | \ni | $\varnothing$ | \varnothing |
Pertidaksamaan
| Simbol | Script |
|---|---|
| $<$ | < |
| $\leq$ | \leq |
| $>$ | > |
| $\geq$ | \geq |
| $\neq$ | \neq |
Operator
| Script | Output | Script | Output |
|---|---|---|---|
| + | $+$ | \times | $\times$ |
| - | $-$ | \cdot | $\cdot$ |
| \pm | $\pm$ | \div | $\div$ |
| \circ | $\circ$ | \ast | $\ast$ |
| \oplus | $\oplus$ | \otimes | $\otimes$ |
| \cap | $\cap$ | \cup | $\cup$ |
| a^b | $a^b$ | a^{bc} | $a^{bc}$ |
| a_b | $a_b$ | a_{bc} | $a_{bc}$ |
| \sqrt{a} | $\sqrt{a}$ | \sqrt[n]{a} | $\sqrt[n]{a}$ |
| \frac ab | $$\frac ab$$ | \frac{ab}{cd} | $$\frac{ab}{cd}$$ |
Kurung
| Script | Output | Script | Output |
|---|---|---|---|
| ( | $($ | ) | $)$ |
| [ | $[$ | ] | $]$ |
| \{ | $\{$ | \} | $\}$ |
| \lceil | $\lceil$ | \rceil | $\rceil$ |
| \lfloor | $\lfloor$ | \rfloor | $\rfloor$ |
| \lfloor | $\lfloor$ | \rfloor | $\rfloor$ |
| \langle | $\langle$ | \rangle | $\rangle$ |
| \| | $\|$ |
Jika tanda kurung membatasi ekspresi matematika yang besar (secara vertikal), seperti pecahan, maka script di atas tidak cukup.
Script ( \frac{2}{3} ) memberikan output$$( \frac{2}{3} )$$
Untuk memperoleh output yang lebih baik, perlu ditambahkan \left sebelum kurung buka dan \right sebelum kurung tutup.
Script \left( \frac{2}{3} \right) memberikan output$$\left( \frac{2}{3} \right)$$
Matriks
Untuk menuliskan matriks, digunakan
\begin{pmatrix}
1 & 2 \\
3 & 4
\end{pmatrix}yang memberikan output$$\begin{pmatrix}1 & 2 \\3 & 4\end{pmatrix}$$
Entri-entri pada setiap baris dipisahkan dengan simbol &, sedangkan baris-baris berurutan dipisahkan dengan simbol \\.
Selain pmatrix, kita dapat menggunakan bmatrix, Bmatrix, vmatrix, dan Vmatrix. Perbedaannya terletak pada delimiter (pembatas) yang digunakan, seperti kurung siku untuk bmatrix.
Lainnya
| Script | Output |
|---|---|
| f'(x) | $f'(x)$ |
| f''(x) | $f''(x)$ |
| \binom{a}{b} | $\binom{a}{b}$ |
| a \equiv b \mod m | $a \equiv b \mod m$ |
| a \equiv b \pmod{m} | $a \equiv b \pmod{m}$ |
| \lim_{x \to a} f(x) | $$\lim_{x \to a} f(x)$$ |
| \int_{a}^{b} f(x) \mathrm{d}x | $$\int_{a}^{b} f(x) \mathrm{d}x$$ |
| \sum_{i=1}^{n} i | $$\sum_{i=1}^{n} i$$ |
| \prod_{i=1}^{n} i | $$\prod_{i=1}^{n} i$$ |
Mengenal Tipe Inline dan Display
Sesuai namanya, tipe inline digunakan untuk formula yang ditulis di tengah-tengah teks dalam paragraf, sedangkan tipe display digunakan untuk formula yang ditulis dalam baris tersendiri.
Sebagai contoh, simbol $\alpha$ adalah tipe inline, sedangkan ekspresi berikut adalah tipe display.$$\sum_{i=1}^n \frac{i(i+1)}{2}$$
Formula dengan tipe inline dibuka dan ditutup dengan sebuah simbol dollar.$$\$ \ldots \$ $$
Sedangkan, formula dengan tipe display dibuka dan ditutup dengan dua simbol dollar.$$\$\$ \ldots \$\$ $$
Sebagai contoh, untuk menuliskan pecahan dalam tipe inline, digunakan$$\$ \backslash \text{frac}\{a\} \{b\} \$$$
Sedangkan untuk tipe display, digunakan$$\$\$ \backslash \text{frac}\{a\} \{b\} \$\$$$
Perataan pada Beberapa Baris Persamaan
Berikut adalah contoh perataan yang dimaksud.$$\begin{aligned}x &= 2a+3a \\&= (2+3)a\end{aligned}$$
Persamaan di atas dibagi menjadi dua kolom. Kolom pertama berisi $x$ dengan rata kanan, dan sisanya berada di kolom kedua dengan rata kiri.
Ini diperoleh dengan script berikut.
\begin{aligned}
x &= 2a+3a \\
&= (2+3)a
\end{aligned}Dua baris berurutan dipisah dengan simbol \\. Simbol & digunakan untuk menandai perpindahan kolom. Perataannya selang-seling (rata kiri dan kanan), dan dimulai dengan rata kiri.
Dalam berapa kasus, kita membutuhkan lebih dari dua kolom. Misalnya, saat kita ingin menambah penjelasan pada setiap baris, seperti contoh berikut.
$$\begin{aligned}x &= (b+2a)+3a \\&= b+(2a+3a) \quad &&[\text{Sifat Asosiatif}] \\&= b+[2+3]a &&[\text{Sifat Distributif}]\end{aligned}$$
Ini diperoleh dengan script berikut.
\begin{aligned}
x &= (b+2a)+3a \\
&= b+(2a+3a) \quad &&[\text{Sifat Asosiatif}] \\
&= b+[2+3]a &&[\text{Sifat Distributif}]
\end{aligned}Persamaan di atas dibagi menjadi empat kolom, namun kolom ketiganya kosong. Ini dilakukan karena kita ingin rata kiri pada kolom terakhir.
\quad digunakan untuk memberi jarak antara ekspresi matematika dengan penjelasan langkah, dan \text{} digunakan untuk beralih ke mode teks. Perhatikan bahwa penggunaan spasi di luar \text{} tidak mempunyai efek, berbeda dengan penggunaan spasi di dalam \text{}.
Formula Melewati Batas Halaman
Sebagian besar pembaca menggunakan perangkat mobile. Jika kita menuliskan formula matematika yang panjang (secara horizontal), maka ada kemungkinan formula tersebut terpotong atau melewati batas halaman.
Dari segi user experience, ini bukanlah hal yang baik. Untuk menghindari hal ini, kita dapat menambah scrollbar horizontal pada formula yang demikian, menggunakan CSS.
Perhatikan formula matematika berikut.$$2(x^2+7x+5)+3(x^2+x+2)=(2x^2+14x+10)+(3x^2+3x+6)$$
Jika anda mengakses halaman ini melalui perangkat mobile, maka kemungkinan besar formula di atas tidak tampil seluruhnya. Namun, bagian yang sebelumnya tertutupi, dapat dilihat dengan menggeser scrollbar pada bagian bawah formula.
Silakan salin kode berikut, jika anda menggunakan MathJax.
<style>
mjx-container[jax="CHTML"][display="true"] {
overflow-x: auto;
overflow-y: hidden;
}
</style>
Atau kode berikut, jika anda menggunakan KaTeX.
<style>
.katex-html{
overflow-x: auto;
overflow-y: hidden;
}
</style>
Tempel kode di atas pada lokasi yang sama, saat menempel script konfigurasi.
Penutup
Demikian Panduan Mengelola Blog Matematika dari kami. Semoga penjelasan dan prosedur ini dapat diikuti dengan baik.
Jika anda merasa ada bagian yang kurang dalam panduan ini, atau ada informasi yang tidak mutakhir, anda bisa menyampaikannya melalui komentar. Semoga bermanfaat. :)
