Dalam tulisan ini, kita akan belajar membuat array dengan latex di blog wordpress. Cara ini berlaku untuk blog yang dibuat di wordpress.com dan blog wordpress dipasang di hosting sendiri.
Array digunakan untuk membuat tabel yang berisi informasi tertentu. Kita dapat mengatur perataan pada setiap kolom, dengan pilihan rata kiri, tengah, dan kanan. Kita juga dapat memberikan garis vertikal di sebelah kiri atau kanan kolom dan garis horizontal di atas atau di bawah baris. Untuk membuat array, kita menggunakan environment array.
Format Penulisan Array dengan LaTeX
item11 & item12 & ... & item1n \\
item21 & item22 & ... & item2n \\
...
itemn1 & itemn2 & ... & itemnn
\end{array}
Kita akan membahas sintaks di atas secara rinci. \begin{array} ... \end{array} menandakan bahwa kode yang diapit ditulis dalam environment array. Di sebelah kanan \begin{array}, terdapat {k1k2...kn} (boleh ditulis pada baris berikutnya). Ini digunakan untuk mengatur perataan pada setiap kolom. Dalam penulisannya, k1, k2, ..., kn diwakili oleh sebuah huruf. Huruf yang digunakan adalah salah satu dari l, c, dan r. Huruf disesuaikan dengan perataan yang kita inginkan, l untuk rata kiri (flush left), c untuk rata tengah (center), dan r untuk rata kanan (flush right). Banyaknya huruf di dalam kurung kurawal harus sama dengan banyaknya kolom pada array. Perbedaan di antara ketiganya dapat dilihat pada array berikut.
$$\begin{array}{lcr}-1 & -4 & -7 \\2 & 5 & 8 \\3 & 6 & 9\end{array}$$
Pada array di atas, kolom pertama, kedua, dan ketiga secara berturut-turut diatur menggunakan l, c, dan r. Selain perataan, kita juga bisa membuat garis vertikal di sebelah kiri atau kanan kolom tertentu. Sebagai contoh, anda dapat melihat array berikut ini.
$$\begin{array}{l|c}1 & 2 \\3 & 4\end{array}$$
Array di atas diperoleh dengan menuliskan {l|c} pada sintaks. Kita menambahkan garis vertikal (|) di dalam kurung kurawal untuk membuat garis ini. Jika kita ingin menambahkan garis di antara kolom pertama dan kedua, maka kita tambahkan garis setelah huruf pertama. Sedangkan, jika kita ingin menambahkan garis pada sebelah kanan kolom terakhir, maka kita tambahkan garis setelah huruf terakhir.
Selanjutnya, kita akan belajar menuliskan elemen pada array. Elemen pada array kita tuliskan per baris, mulai dari baris pertama sampai baris terakhir. Kita awali dengan menuliskan elemen pertama. Untuk menambahkan elemen pada baris, kita menggunakan simbol ampersand (&) dilanjutkan dengan menulis elemen tersebut. Dua simbol & yang ditulis berurutan, berarti mengosongkan kolom tertentu pada baris tersebut. Sebagai contoh, 1 & 2 & & 3, berarti mengosongkan kolom ketiga pada baris. Hal serupa akan terjadi jika kita menuliskan tiga simbol & secara berurutan.
Untuk mengatur baris berikutnya, kita menuliskan dua simbol backslash (\) setelah elemen terakhir. Setelah baris terakhir, kita tidak perlu lagi menambahkan \, sebab tidak ada lagi baris setelahnya. Namun, array akan tetap tampil dengan baik, meski kita menambahkan \. Berikut adalah contoh sintaks lengkap untuk membuat sebuah array.
-1 & -4 & -7 \\
2 & 5 & 8 \\
3 & 6 & 9
\end{array}
Terakhir, kita dapat menambahkan garis horizontal di atas atau di bawah baris tertentu. Caranya, dengan menambahkan \hline sebelum atau setelah baris yang kita inginkan. Misalnya, kita ingin menambahkan garis horizontal di bawah kolom kedua. Kita cukup menambahkan \hline setelah \ pada sintaks yang mengatur baris kedua.
-1 & -4 & -7 \\
2 & 5 & 8 \\ \hline
3 & 6 & 9
\end{array}
akan memberikan output
$$\begin{array}{lcr}-1 & -4 & -7 \\2 & 5 & 8 \\ \hline3 & 6 & 9\end{array}$$
Kita dapat mengkombinasikan perataan, penggunaan garis vertikal, dan garis horizontal pada array yang sama. Silahkan gunakan sesuai dengan kebutuhan.
Untuk menutup tulisan ini, saya akan menuliskan bagaimana menampilkan output dari sintaks di atas pada blog wordpress, baik yang dipasang pada hosting sendiri maupun yang dibuat pada wordpress.com.
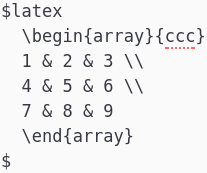
wordpress.com
Untuk membuat array, kita dapat menggunakan sintaks di bawah ini

Self-Hosted WordPress dengan Plugin WP QuickLaTeX
Untuk membuat array, kita dapat menggunakan salah satu sintaks di bawah ini

Self-Hosted WordPress dengan Plugin MathJax-LaTeX
Untuk plugin ini, kita cukup menuliskan sintaks mulai dari \begin sampai \end.
Selamat mencoba! Jika ada masalah atau ada hal yang ingin ditanyakan, silahkan sampaikan melalui komentar. Semoga bermanfaat. :)